Designing
- Home
- Designing
Designing for all taste palettes from Concept to Final Product
Why Your Idea Needs a "Workshop"?
Think
Organize
Prioritise
Goals
Quantify
Roadmap
We deliver quality products that stay within the predefined budget by identifying and adapting to changes much earlier in the entire process, avoiding an irreversible stage where the cost of changes is higher.
Target Audience, Market and the Problem
Discover & Devise
Market Analysis
Review what’s already been done by similar solutions in the market and elevate the experience
Requirements
Identify core needs and vision of the solution with elaborated brainstorming sessions
Conceptualisation
Identify core business problem to be solved keeping end-users at the center


Blueprint of the Core
Define & Refine
Mindmap
Designing information architecture with key modules and activities in a logical hierarchy
User Journeys
Heuristic analysis of user behavior by working backward to design elements that users anticipate
Wireframe
Conceptual block-based representation to uncover visual representation of key information elements
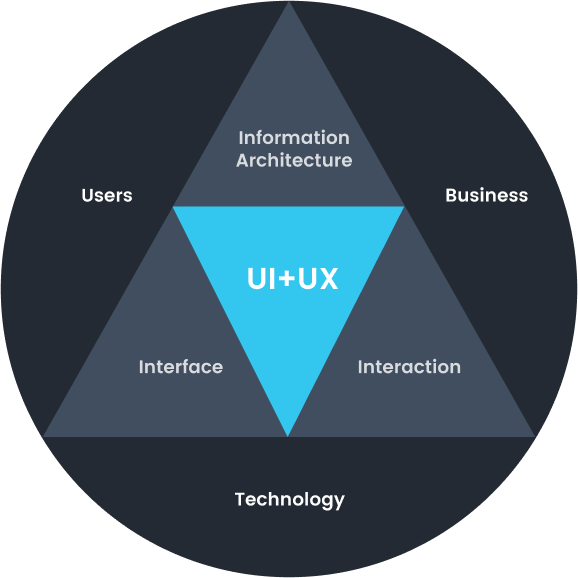
Interface, Experience & Visuals
UI / UX Design
Interface
Surgically crafting beautiful pixels to create a visually appealing interface of relevant screens
Digital Experience
Creating a functional design by carefully orchestrating interface, information, and interaction
Objective Design
Creating a design that not only looks stunning but also sticks to solving the core of the problem


Design is not how it looks.
But how it works.
Complex systems are easy to create. It takes a surgical approach to craft functional designs that enable users to feel good while using the web/software or an app.
Creating simple and meaningful interfaces across screens requires careful orchestration of all the key ingredients.
From Discovery to Development
Handover
Continuing from Discovery to Development
The handover process – irrespective of who the technical team, they act as a catalyst to continue the same momentum and depth of the concept to be engineered. This is ensured by visual design to the greatest detail, functional flow and design guidelines that are ready to be shipped as a bundle.

